Trying out Flutter Application Development using Android Studio
I recently watched a YouTube video from Google I/O about creating mobile apps quickly with Flutter and Firebase. It looked pretty interesting so I decided to dig a little deeper to find out more about Flutter.
I have a lot of ideas that could have mobile access in addition to a web app. I tend not to do much with mobile because of the time it takes to build something. I’ve created some small apps for Android in the past. And been through some iOS tutorials, too. Now I am wondering if Flutter could help. The best would be something that is quick to prototype an app for both Android and iOS.
I watched a few of the videos posted about Flutter. Now I am on a trip in Italy. I have some free time and a fast fiber internet connection, so I decided it was time to test Flutter out.
What is Flutter?
Flutter is a Google SDK for developing mobile applications. It focuses on the user interface (UI). There is a rich set of UI components that are assembled in a hierarchy to create a mobile app screen.
Flutter is written in the Dart language. For more information on Dart see the following web pages. You don’t have to learn about Dart to use the Flutter Tutorial. It explains the use of the language as it applies to the tutorial.
Does that mean I need to learn a new language to use Flutter?
In reality yes. However, it is an object oriented language that is similar in form to Java and C++.
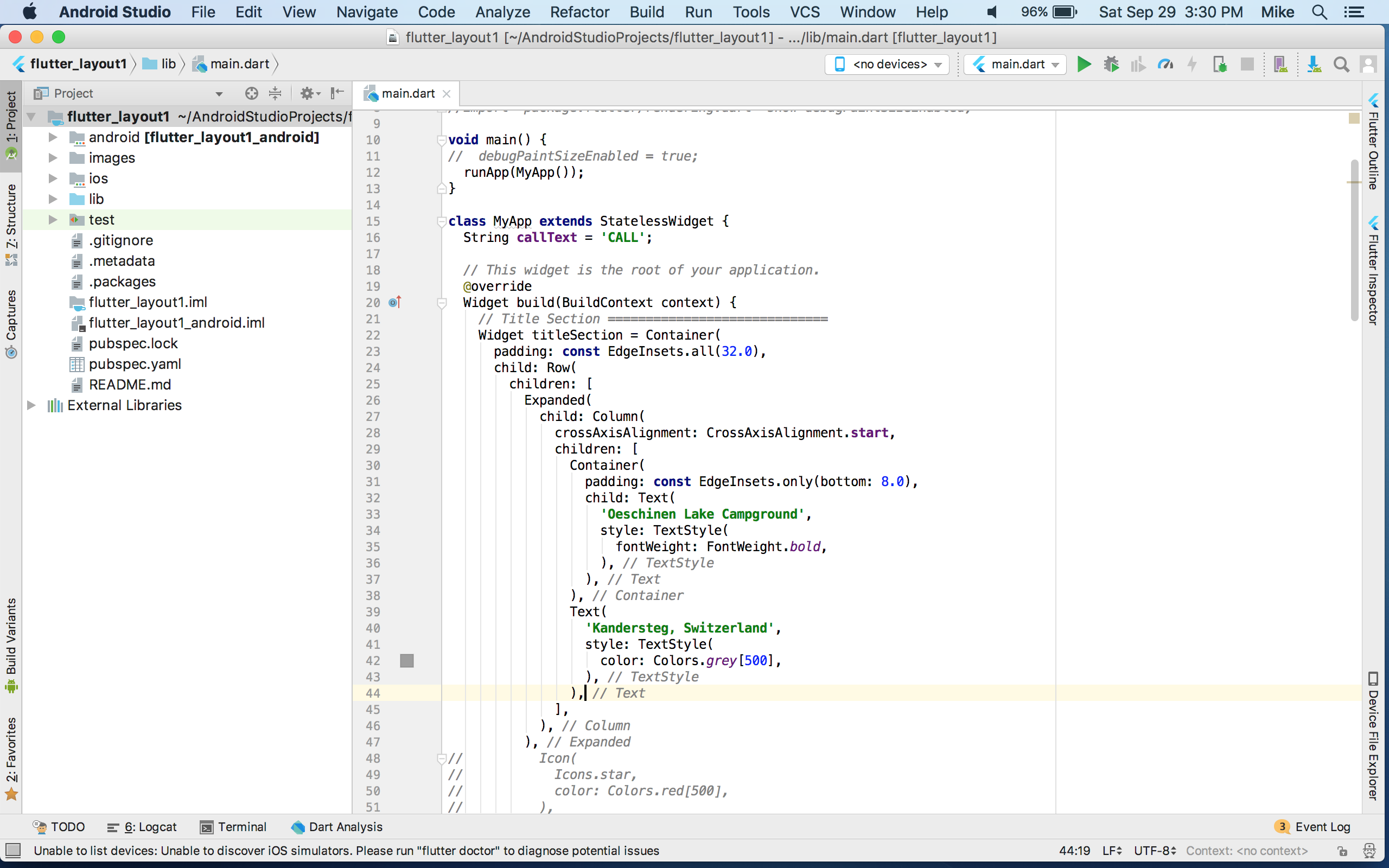
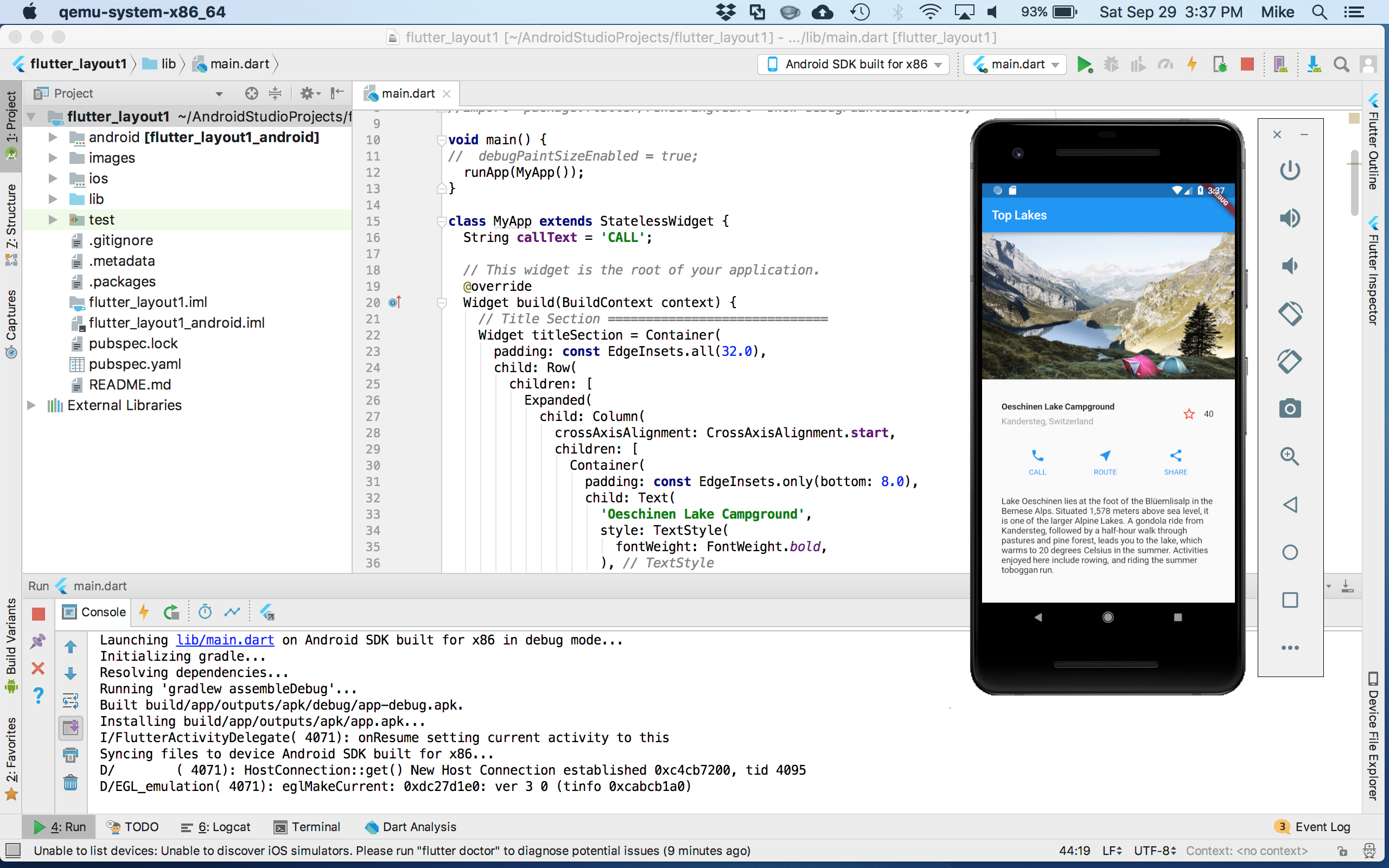
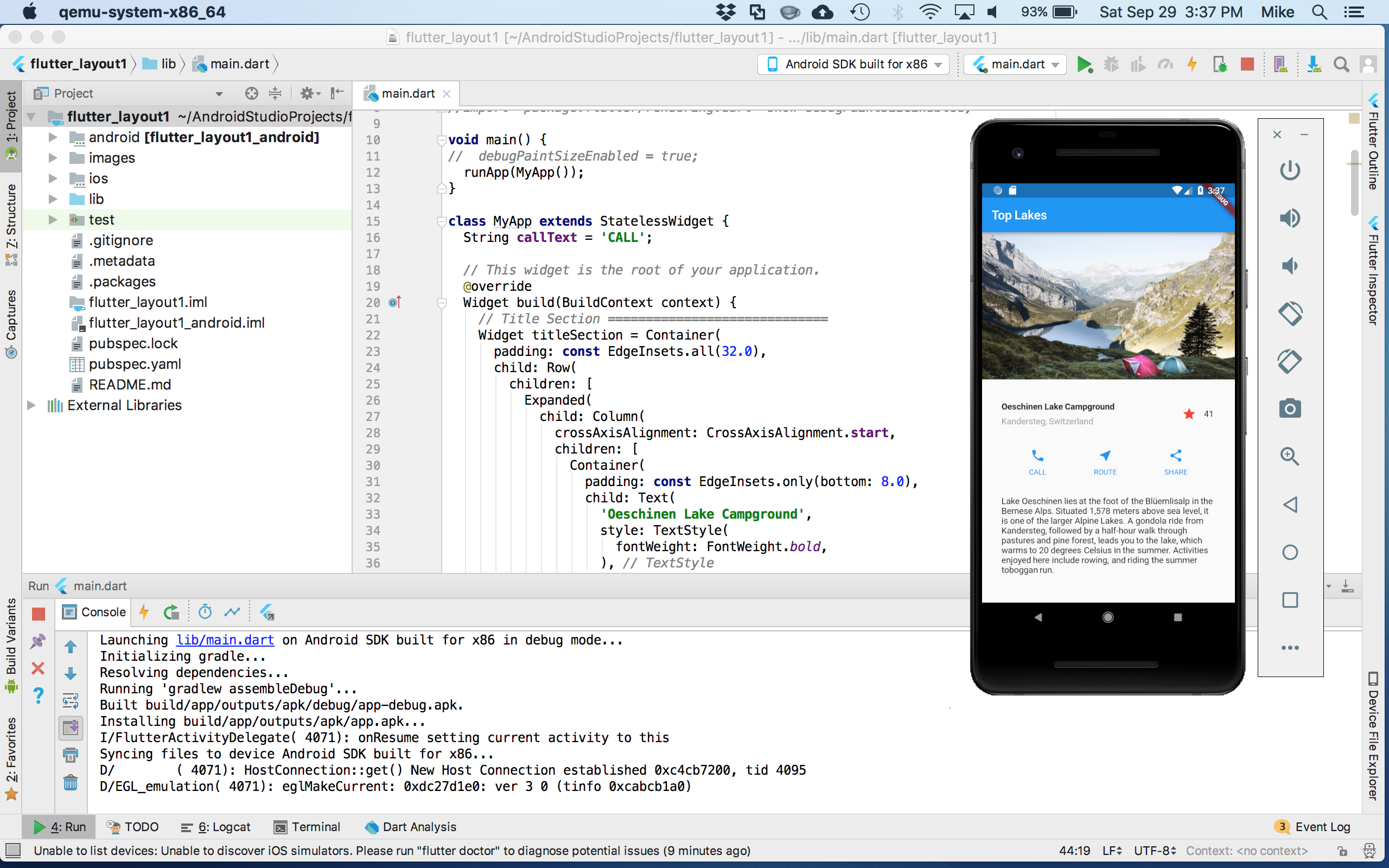
This is what a flutter application looks like in Android Studio.

Note about the screenshots: I forgot to create a the screenshots as I was doing the tutorials partly because I was traveling in Italy at the time. I loaded the projects and created screenshots of them at a later date.
What can I do with Flutter?
- Quickly build a mobile application
- Build an Android app and an iOS app from the same code base
- Use interface widgets from common templates
- Test code quickly with hot reload
- Build mobile 2d applications
- Use the native services and sensors
- Build reactive style applications
What can I not do with Flutter?
- Cannot create web applications for use with desktop/laptop web browsers
- Cannot create 3d graphics type applications
For more about what flutter is and is not, refer to the Flutter FAQ.
Flutter Tutorials
You’ll need to have internet access to do the tutorials. The installation requires internet and downloads a lot of packages.
Start by installing Android Studio then install and configure Flutter. You can configure an Android device to simulate at any time. You can also use an actual android device if you have one setup.
I have used my Android phone before for testing apps. In this case I just got a new Essential phone and didn’t want to use it for installing the tutorials. So I opted for the emulator.
Setup
Install Android Studio
In my case I was using my Mac. So I followed the installation instructions for MacOS. It was pretty straight forward.
Configure Android Studio
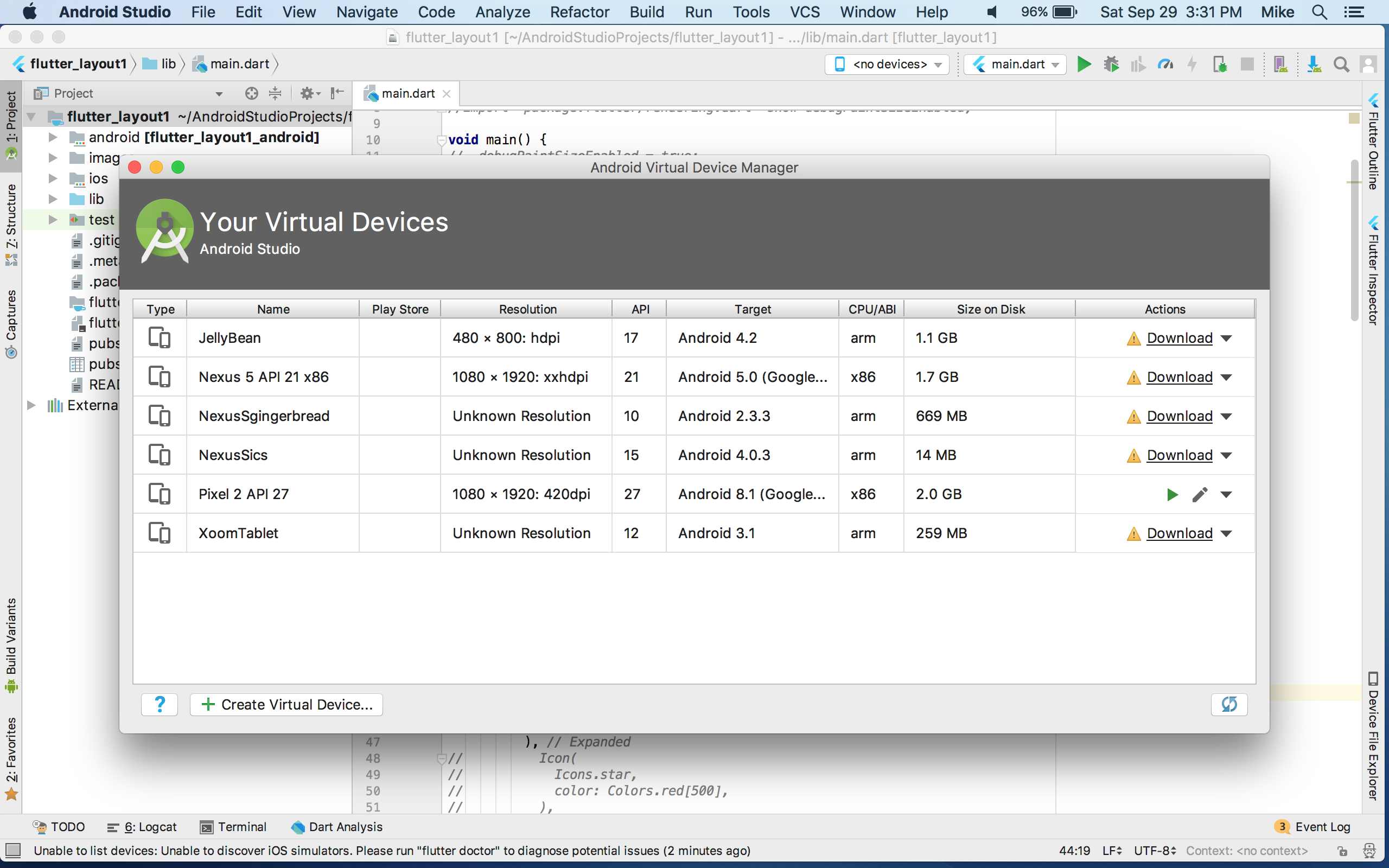
Android virtual devices
Create an Android virtual device.
Managing Android Virtual Devices

Install Flutter
I downloaded the Flutter package and then installed into a flutter dev directory. There are a lot of packages so I truncated the output below.
Installer Output
[removed output to make more readable]
flutter_tester_test.dart
inflating: flutter/packages/flutter_tools/test/trace_test.dart
inflating: flutter/packages/flutter_tools/test/utils_test.dart
inflating: flutter/packages/flutter_tools/test/version_test.dart
inflating: flutter/packages/flutter_tools/test/vmservice_test.dart
creating: flutter/packages/flutter_tools/tool/
inflating: flutter/packages/flutter_tools/tool/daemon_client.dart
creating: flutter/packages/fuchsia_remote_debug_protocol/
inflating: flutter/packages/fuchsia_remote_debug_protocol/BUILD.gn
creating: flutter/packages/fuchsia_remote_debug_protocol/examples/
inflating: flutter/packages/fuchsia_remote_debug_protocol/examples/drive_todo_list_scroll.dart
inflating: flutter/packages/fuchsia_remote_debug_protocol/examples/list_vms_and_flutter_views.dart
creating: flutter/packages/fuchsia_remote_debug_protocol/lib/
inflating: flutter/packages/fuchsia_remote_debug_protocol/lib/fuchsia_remote_debug_protocol.dart
inflating: flutter/packages/fuchsia_remote_debug_protocol/lib/logging.dart
creating: flutter/packages/fuchsia_remote_debug_protocol/lib/src/
creating: flutter/packages/fuchsia_remote_debug_protocol/lib/src/common/
inflating: flutter/packages/fuchsia_remote_debug_protocol/lib/src/common/logging.dart
inflating: flutter/packages/fuchsia_remote_debug_protocol/lib/src/common/network.dart
creating: flutter/packages/fuchsia_remote_debug_protocol/lib/src/dart/
inflating: flutter/packages/fuchsia_remote_debug_protocol/lib/src/dart/dart_vm.dart
inflating: flutter/packages/fuchsia_remote_debug_protocol/lib/src/fuchsia_remote_connection.dart
creating: flutter/packages/fuchsia_remote_debug_protocol/lib/src/runners/
inflating: flutter/packages/fuchsia_remote_debug_protocol/lib/src/runners/ssh_command_runner.dart
inflating: flutter/packages/fuchsia_remote_debug_protocol/pubspec.lock
inflating: flutter/packages/fuchsia_remote_debug_protocol/pubspec.yaml
creating: flutter/packages/fuchsia_remote_debug_protocol/test/
inflating: flutter/packages/fuchsia_remote_debug_protocol/test/fuchsia_remote_connection_test.dart
creating: flutter/packages/fuchsia_remote_debug_protocol/test/src/
creating: flutter/packages/fuchsia_remote_debug_protocol/test/src/dart/
inflating: flutter/packages/fuchsia_remote_debug_protocol/test/src/dart/dart_vm_test.dart
creating: flutter/packages/fuchsia_remote_debug_protocol/test/src/runners/
inflating: flutter/packages/fuchsia_remote_debug_protocol/test/src/runners/ssh_command_runner_test.dart
inflating: flutter/PATENTS
inflating: flutter/README.md
extracting: flutter/version
MB-MB5:dev_flutter mikeb$
You’ll need to set the path for Flutter and add this to the .profile of your system to make it persistent.
MB-MB5:dev_flutter mikeb$ echo `pwd`/flutter/bin
/Users/mikeb/dev_flutter/flutter/bin
MB-MB5:dev_flutter mikeb$ export PATH=`pwd`/flutter/bin:$PATH
The packages take up about 1 GB.
MB-MB5:dev_flutter mikeb$ du -hcs flutter/
1.1G flutter/
1.1G total
Perform the Flutter test drive to verify everything is working.
There is also a check you should run to validate that Flutter is setup OK.
MB-MB5:flutter mikeb$ cd bin
MB-MB5:bin mikeb$ ls
cache flutter flutter.bat internal
MB-MB5:bin mikeb$ ./flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel beta, v0.5.1, on Mac OS X 10.12.6 16G1510, locale en-US)
[!] Android toolchain - develop for Android devices (Android SDK 28.0.2)
! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
[!] iOS toolchain - develop for iOS devices
✗ Xcode installation is incomplete; a full installation is necessary for iOS development.
Download at: https://developer.apple.com/xcode/download/
Or install Xcode via the App Store.
Once installed, run:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
✗ libimobiledevice and ideviceinstaller are not installed. To install, run:
brew install --HEAD libimobiledevice
brew install ideviceinstaller
✗ ios-deploy not installed. To install:
brew install ios-deploy
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS platform side's plugin code that responds to your plugin usage on the Dart side.
Without resolving iOS dependencies with CocoaPods, plugins will not work on iOS.
For more info, see https://flutter.io/platform-plugins
To install:
brew install cocoapods
pod setup
[✓] Android Studio (version 3.2)
[!] Connected devices
! No devices available
! Doctor found issues in 3 categories.
MB-MB5:bin mikeb$
As you can see from the output, it discovered a few issues with my Mac installation. First some licenses need to be accepted. There is a command you can run to fix that or you can do it in Android Studio.
Second, there are iOS toolchain errors. This is because my installation of Xcode is pretty dated. I haven’t done an update in a while because of disk space. For now I don’t want to test iOS anyway so I am ignoring this issue.
Lastly, it says there isn’t a connected device for testing. That’s OK, when I test in Android Studio I will launch the simulated Pixel device.
So everything seems OK to move on.
Working through the tutorials
The first app tutorial starts by building a list and populating the list from an external package.
One thing to note is that the examples have you modifying the code as you go. In a few places as the app gets larger it is harder to locate the code to change. There are places in the tutorial where you can view the complete file at the end of a step (look for Problems? section). It is also possible to download the completed app if it goes off track too far.
Part 1
The first part uses a starter app just like was used in the test drive earlier. The code in the steps is used to replace the code in the starter app. Each step builds more functionality into the app.
Write Your First Flutter App, part 1
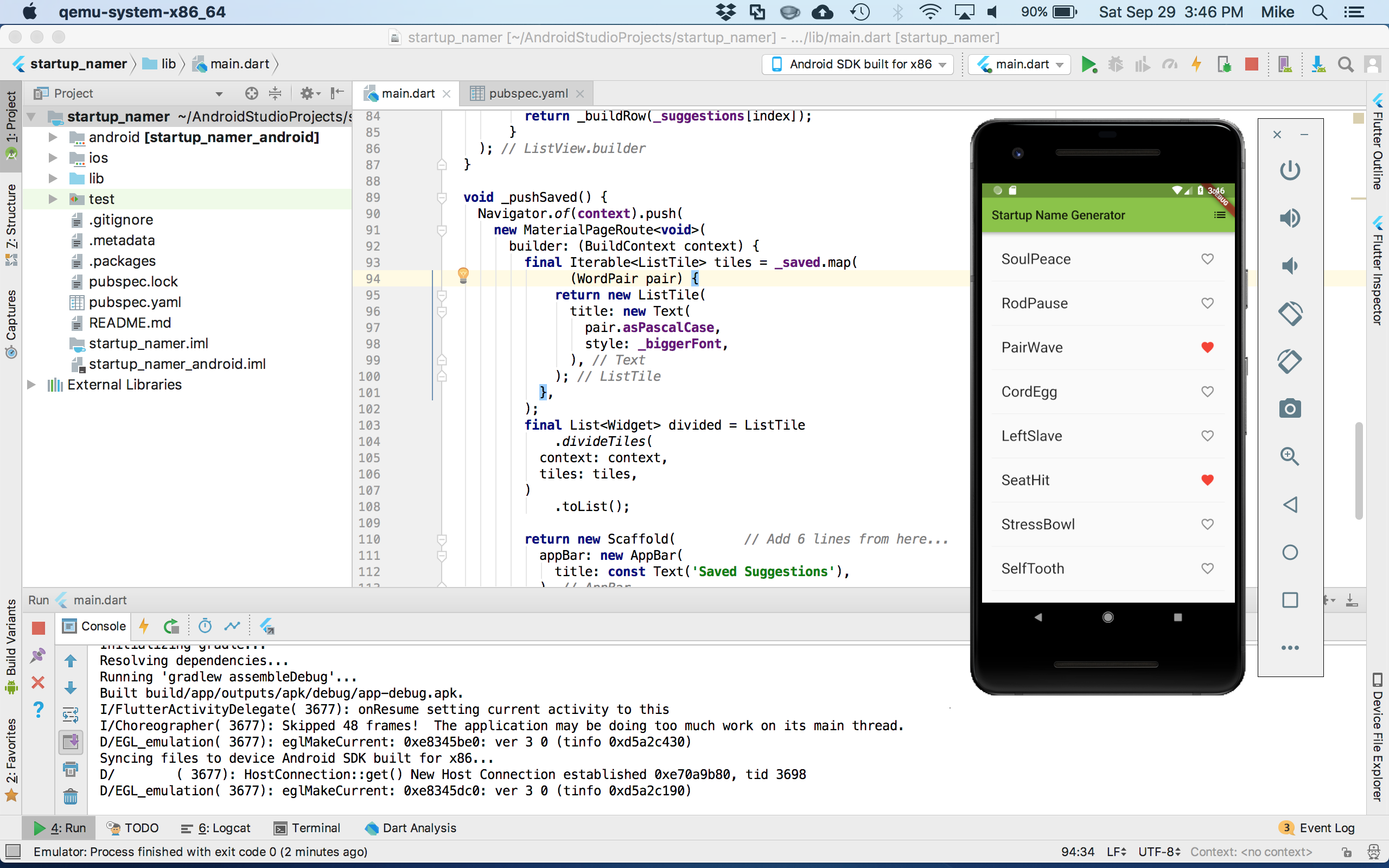
Part 2
Part 2 continues with the app from part 1 and adds more functionality. In part 1 you finish with a scrolling list app.
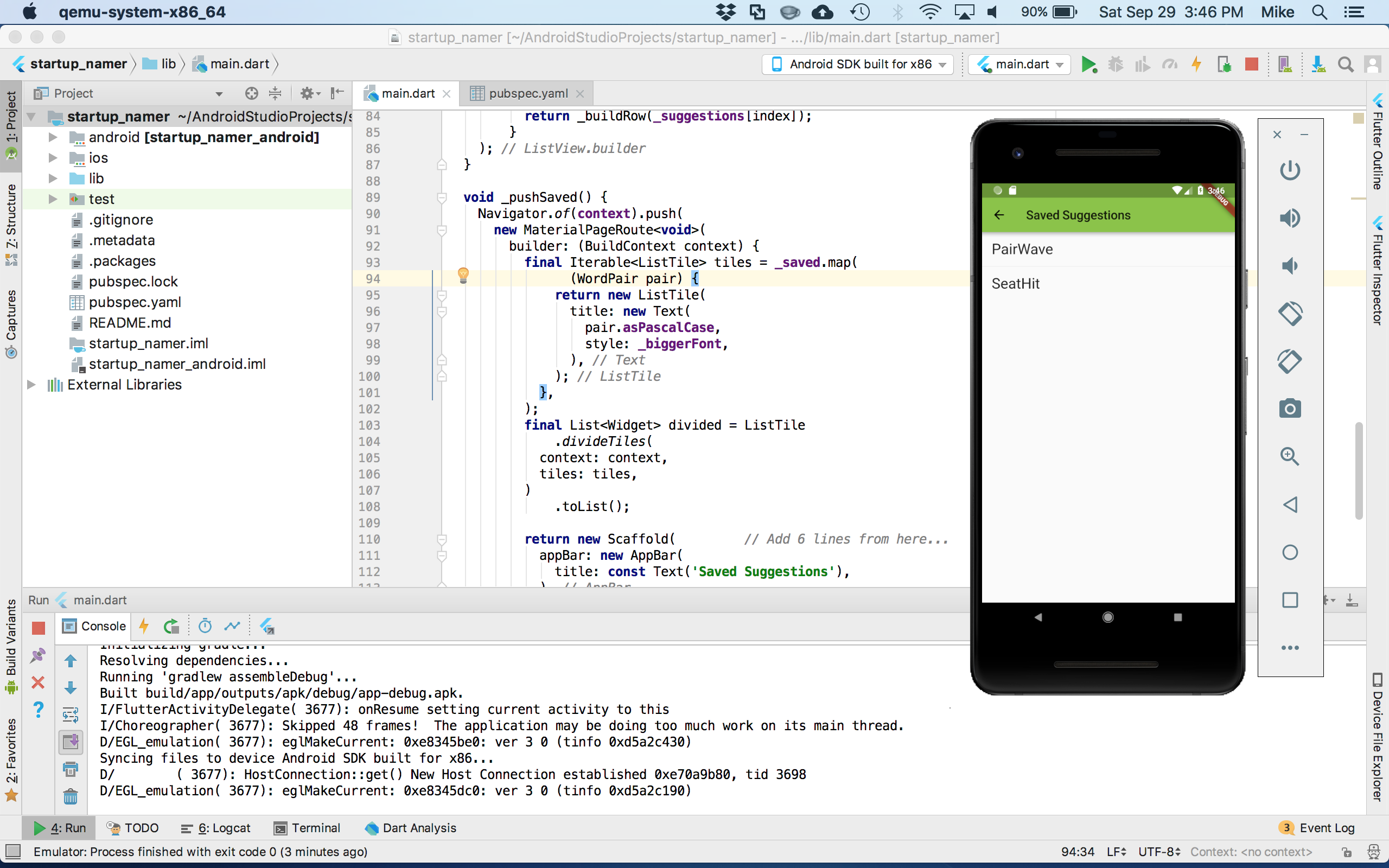
Part 2 expands on that app to give you favorite icons that you can tap as well as a page to view the favorites. Any favorites you tap are saved. If you tap them again they are taken off the saved list.
Write Your First Flutter App, part 2

Tapping the menu icon shows the favorites page. This page is setup as a route in Flutter. A great example of how simple it can be to add a page in navigation.

It is also very simple to change the theme colors. As the screenshot shows I tried a few different colors to see the effect.
The Building Layouts Tutorial
One additional tutorial focuses on building a layout. It also demonstrates the ability to debug a layout by adding lines to show the widgets in the layout.


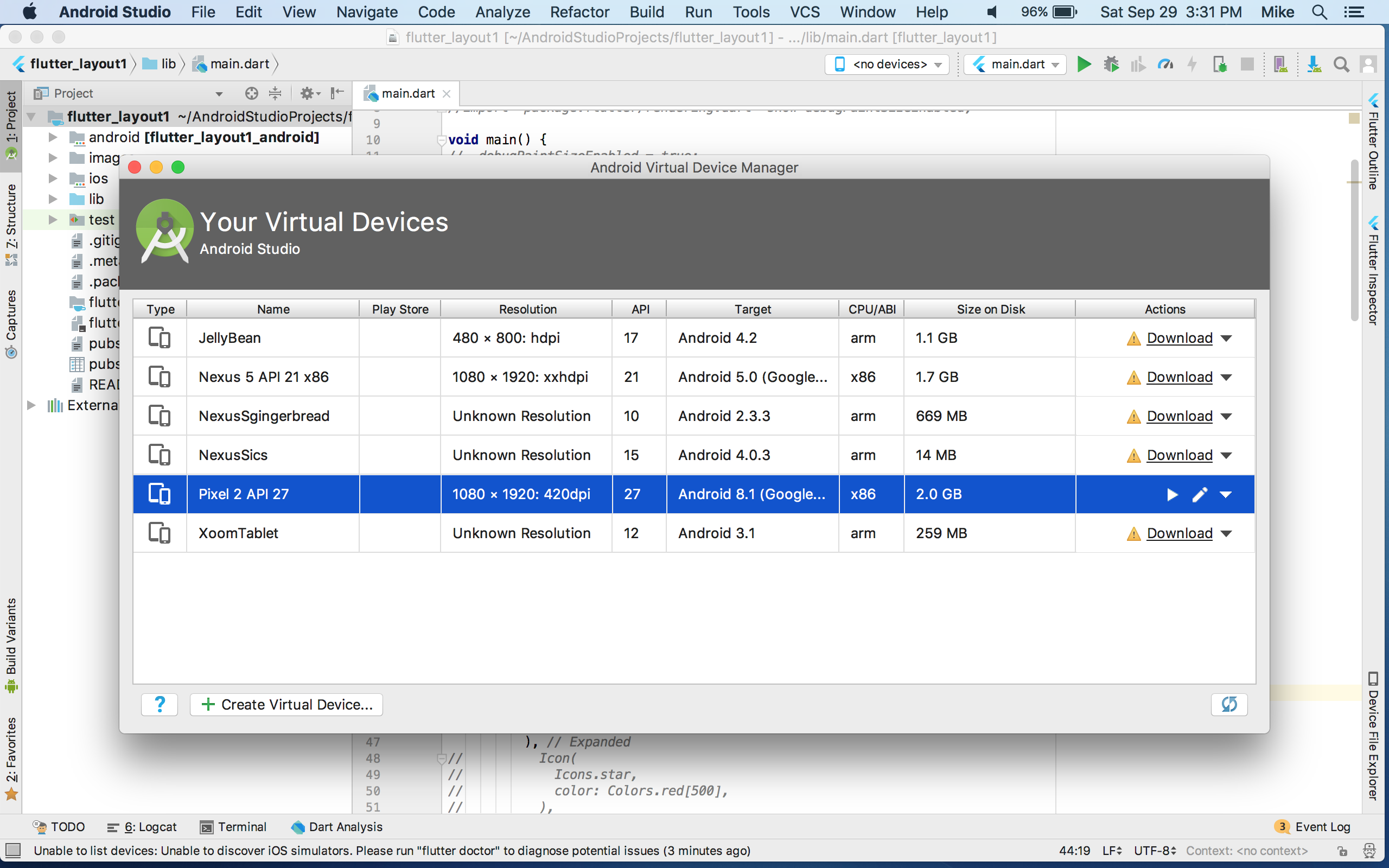
Making an Android device
The simplest way to test out a Flutter app in Android Studio is using the built-in emulator functionality. This requires creating an Android device and downloading the packages for the version of Android you choose. In my case I used the Pixel device with one of the recent images.

Summary
The setup and tutorials are something that can be accomplished in several hours.
The tutorials are very well done. I am very impressed with Flutter and the latest version of Android Studio.
Now that I’ve finished some introduction I am interested to learn about integration and capabilities with Firebase.