Learning more about Angular
2018-09-10 Testing out Angular
A recent project pushed me to learn more about developing web based applications in something other than Java. I’ve been doing Java based web apps for a long time using Apache Tomcat and even mod_jk before Tomcat. The search for a faster way to develop and maintain a web based application has led me to research several solutions. I’ve read a few books and done same basic stuff with Angular, but so far I haven’t done much with it. In looking at the tutorials I decided it was time to walk through the tour of Heroes.
The overall steps are as follows:
- Install Node.js
- I installed Homebrew, then used it to install Node.js
- Install Atom IDE
- Install the Angular CLI
- Create the Tour of Heroes Tutorial app
Download and setup Atom
Installing Atom is straight forward following the steps provided.
Download and install Node.js
Install Node.js
There are several options for installing Node.js. I chose to install Homebrew for use with other packages in addition to Node.js.
The Node.js install by package manager page has the options listed by operating system.
Node.js package managers for macOS
Install Homebrew
MB-MB5:dev_node mikeb$ cd
MB-MB5:~ mikeb$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
==> This script will install:
/usr/local/bin/brew
/usr/local/share/doc/homebrew
/usr/local/share/man/man1/brew.1
/usr/local/share/zsh/site-functions/_brew
/usr/local/etc/bash_completion.d/brew
/usr/local/Homebrew
==> The following existing directories will be made group writable:
/usr/local/bin
/usr/local/include
/usr/local/lib
/usr/local/lib/pkgconfig
==> The following existing directories will have their owner set to mikeb:
/usr/local/bin
/usr/local/include
/usr/local/lib
/usr/local/lib/pkgconfig
==> The following existing directories will have their group set to admin:
/usr/local/bin
/usr/local/include
/usr/local/lib
/usr/local/lib/pkgconfig
==> The following new directories will be created:
/usr/local/Cellar
/usr/local/Homebrew
/usr/local/Frameworks
/usr/local/etc
/usr/local/opt
/usr/local/sbin
/usr/local/share
/usr/local/share/zsh
/usr/local/share/zsh/site-functions
/usr/local/var
==> The Xcode Command Line Tools will be installed.
Press RETURN to continue or any other key to abort
==> /usr/bin/sudo /bin/chmod u+rwx /usr/local/bin /usr/local/include /usr/local/lib /usr/local/lib/pkgconfig
Password:
==> /usr/bin/sudo /bin/chmod g+rwx /usr/local/bin /usr/local/include /usr/local/lib /usr/local/lib/pkgconfig
==> /usr/bin/sudo /usr/sbin/chown mikeb /usr/local/bin /usr/local/include /usr/local/lib /usr/local/lib/pkgconfig
==> /usr/bin/sudo /usr/bin/chgrp admin /usr/local/bin /usr/local/include /usr/local/lib /usr/local/lib/pkgconfig
==> /usr/bin/sudo /bin/mkdir -p /usr/local/Cellar /usr/local/Homebrew /usr/local/Frameworks /usr/local/etc /usr/local/opt /usr/local/sbin /usr/local/share /usr/local/share/zsh /usr/local/share/zsh/site-functions /usr/local/var
==> /usr/bin/sudo /bin/chmod g+rwx /usr/local/Cellar /usr/local/Homebrew /usr/local/Frameworks /usr/local/etc /usr/local/opt /usr/local/sbin /usr/local/share /usr/local/share/zsh /usr/local/share/zsh/site-functions /usr/local/var
==> /usr/bin/sudo /bin/chmod 755 /usr/local/share/zsh /usr/local/share/zsh/site-functions
==> /usr/bin/sudo /usr/sbin/chown mikeb /usr/local/Cellar /usr/local/Homebrew /usr/local/Frameworks /usr/local/etc /usr/local/opt /usr/local/sbin /usr/local/share /usr/local/share/zsh /usr/local/share/zsh/site-functions /usr/local/var
==> /usr/bin/sudo /usr/bin/chgrp admin /usr/local/Cellar /usr/local/Homebrew /usr/local/Frameworks /usr/local/etc /usr/local/opt /usr/local/sbin /usr/local/share /usr/local/share/zsh /usr/local/share/zsh/site-functions /usr/local/var
==> /usr/bin/sudo /bin/mkdir -p /Users/mikeb/Library/Caches/Homebrew
==> /usr/bin/sudo /bin/chmod g+rwx /Users/mikeb/Library/Caches/Homebrew
==> /usr/bin/sudo /usr/sbin/chown mikeb /Users/mikeb/Library/Caches/Homebrew
==> /usr/bin/sudo /bin/mkdir -p /Library/Caches/Homebrew
==> /usr/bin/sudo /bin/chmod g+rwx /Library/Caches/Homebrew
==> /usr/bin/sudo /usr/sbin/chown mikeb /Library/Caches/Homebrew
==> Searching online for the Command Line Tools
==> /usr/bin/sudo /usr/bin/touch /tmp/.com.apple.dt.CommandLineTools.installondemand.in-progress
==> Installing Command Line Tools (macOS Sierra version 10.12) for Xcode-9.2
==> /usr/bin/sudo /usr/sbin/softwareupdate -i Command\ Line\ Tools\ (macOS\ Sierra\ version\ 10.12)\ for\ Xcode-9.2
Software Update Tool
Downloading Command Line Tools (macOS Sierra version 10.12) for Xcode
Downloaded Command Line Tools (macOS Sierra version 10.12) for Xcode
Installing Command Line Tools (macOS Sierra version 10.12) for Xcode
Done with Command Line Tools (macOS Sierra version 10.12) for Xcode
Done.
==> /usr/bin/sudo /bin/rm -f /tmp/.com.apple.dt.CommandLineTools.installondemand.in-progress
==> /usr/bin/sudo /usr/bin/xcode-select --switch /Library/Developer/CommandLineTools
==> Downloading and installing Homebrew...
remote: Counting objects: 108643, done.
remote: Total 108643 (delta 0), reused 0 (delta 0), pack-reused 108643
Receiving objects: 100% (108643/108643), 24.63 MiB | 1.83 MiB/s, done.
Resolving deltas: 100% (79460/79460), done.
From https://github.com/Homebrew/brew
* [new branch] master -> origin/master
* [new tag] 0.1 -> 0.1
* [new tag] 0.2 -> 0.2
* [new tag] 0.3 -> 0.3
* [new tag] 0.4 -> 0.4
* [new tag] 0.5 -> 0.5
* [new tag] 0.6 -> 0.6
* [new tag] 0.7 -> 0.7
* [new tag] 0.7.1 -> 0.7.1
* [new tag] 0.8 -> 0.8
* [new tag] 0.8.1 -> 0.8.1
* [new tag] 0.9 -> 0.9
* [new tag] 0.9.1 -> 0.9.1
* [new tag] 0.9.2 -> 0.9.2
* [new tag] 0.9.3 -> 0.9.3
* [new tag] 0.9.4 -> 0.9.4
* [new tag] 0.9.5 -> 0.9.5
* [new tag] 0.9.8 -> 0.9.8
* [new tag] 0.9.9 -> 0.9.9
* [new tag] 1.0.0 -> 1.0.0
* [new tag] 1.0.1 -> 1.0.1
* [new tag] 1.0.2 -> 1.0.2
* [new tag] 1.0.3 -> 1.0.3
* [new tag] 1.0.4 -> 1.0.4
* [new tag] 1.0.5 -> 1.0.5
* [new tag] 1.0.6 -> 1.0.6
* [new tag] 1.0.7 -> 1.0.7
* [new tag] 1.0.8 -> 1.0.8
* [new tag] 1.0.9 -> 1.0.9
* [new tag] 1.1.0 -> 1.1.0
* [new tag] 1.1.1 -> 1.1.1
* [new tag] 1.1.10 -> 1.1.10
* [new tag] 1.1.11 -> 1.1.11
* [new tag] 1.1.12 -> 1.1.12
* [new tag] 1.1.13 -> 1.1.13
* [new tag] 1.1.2 -> 1.1.2
* [new tag] 1.1.3 -> 1.1.3
* [new tag] 1.1.4 -> 1.1.4
* [new tag] 1.1.5 -> 1.1.5
* [new tag] 1.1.6 -> 1.1.6
* [new tag] 1.1.7 -> 1.1.7
* [new tag] 1.1.8 -> 1.1.8
* [new tag] 1.1.9 -> 1.1.9
* [new tag] 1.2.0 -> 1.2.0
* [new tag] 1.2.1 -> 1.2.1
* [new tag] 1.2.2 -> 1.2.2
* [new tag] 1.2.3 -> 1.2.3
* [new tag] 1.2.4 -> 1.2.4
* [new tag] 1.2.5 -> 1.2.5
* [new tag] 1.2.6 -> 1.2.6
* [new tag] 1.3.0 -> 1.3.0
* [new tag] 1.3.1 -> 1.3.1
* [new tag] 1.3.2 -> 1.3.2
* [new tag] 1.3.3 -> 1.3.3
* [new tag] 1.3.4 -> 1.3.4
* [new tag] 1.3.5 -> 1.3.5
* [new tag] 1.3.6 -> 1.3.6
* [new tag] 1.3.7 -> 1.3.7
* [new tag] 1.3.8 -> 1.3.8
* [new tag] 1.3.9 -> 1.3.9
* [new tag] 1.4.0 -> 1.4.0
* [new tag] 1.4.1 -> 1.4.1
* [new tag] 1.4.2 -> 1.4.2
* [new tag] 1.4.3 -> 1.4.3
* [new tag] 1.5.0 -> 1.5.0
* [new tag] 1.5.1 -> 1.5.1
* [new tag] 1.5.10 -> 1.5.10
* [new tag] 1.5.11 -> 1.5.11
* [new tag] 1.5.12 -> 1.5.12
* [new tag] 1.5.13 -> 1.5.13
* [new tag] 1.5.14 -> 1.5.14
* [new tag] 1.5.2 -> 1.5.2
* [new tag] 1.5.3 -> 1.5.3
* [new tag] 1.5.4 -> 1.5.4
* [new tag] 1.5.5 -> 1.5.5
* [new tag] 1.5.6 -> 1.5.6
* [new tag] 1.5.7 -> 1.5.7
* [new tag] 1.5.8 -> 1.5.8
* [new tag] 1.5.9 -> 1.5.9
* [new tag] 1.6.0 -> 1.6.0
* [new tag] 1.6.1 -> 1.6.1
* [new tag] 1.6.10 -> 1.6.10
* [new tag] 1.6.11 -> 1.6.11
* [new tag] 1.6.12 -> 1.6.12
* [new tag] 1.6.13 -> 1.6.13
* [new tag] 1.6.14 -> 1.6.14
* [new tag] 1.6.15 -> 1.6.15
* [new tag] 1.6.16 -> 1.6.16
* [new tag] 1.6.17 -> 1.6.17
* [new tag] 1.6.2 -> 1.6.2
* [new tag] 1.6.3 -> 1.6.3
* [new tag] 1.6.4 -> 1.6.4
* [new tag] 1.6.5 -> 1.6.5
* [new tag] 1.6.6 -> 1.6.6
* [new tag] 1.6.7 -> 1.6.7
* [new tag] 1.6.8 -> 1.6.8
* [new tag] 1.6.9 -> 1.6.9
* [new tag] 1.7.0 -> 1.7.0
* [new tag] 1.7.1 -> 1.7.1
* [new tag] 1.7.2 -> 1.7.2
HEAD is now at 3b91c5f1a Merge pull request #4797 from MikeMcQuaid/rubocop-tweaks
==> Downloading https://homebrew.bintray.com/bottles-portable-ruby/portable-ruby-2.3.7.leopard_64.bottle.tar.gz
######################################################################## 100.0%
==> Pouring portable-ruby-2.3.7.leopard_64.bottle.tar.gz
==> Homebrew is run entirely by unpaid volunteers. Please consider donating:
https://github.com/Homebrew/brew#donations
==> Tapping homebrew/core
Cloning into '/usr/local/Homebrew/Library/Taps/homebrew/homebrew-core'...
remote: Counting objects: 4844, done.
remote: Compressing objects: 100% (4639/4639), done.
remote: Total 4844 (delta 52), reused 340 (delta 15), pack-reused 0
Receiving objects: 100% (4844/4844), 4.11 MiB | 2.37 MiB/s, done.
Resolving deltas: 100% (52/52), done.
Tapped 2 commands and 4630 formulae (4,886 files, 12.8MB).
==> Migrating /Library/Caches/Homebrew to /Users/mikeb/Library/Caches/Homebrew...
==> Deleting /Library/Caches/Homebrew...
Already up-to-date.
==> Installation successful!
==> Homebrew has enabled anonymous aggregate formulae and cask analytics.
Read the analytics documentation (and how to opt-out) here:
https://docs.brew.sh/Analytics.html
==> Homebrew is run entirely by unpaid volunteers. Please consider donating:
https://github.com/Homebrew/brew#donations
==> Next steps:
- Run `brew help` to get started
- Further documentation:
https://docs.brew.sh
MB-MB5:~ mikeb$
–
Install Angular CLI
Follow the quickstart page to install the Angular CLI. Then you can create a workspace for a new app.
The following example creates a new app called TodoApp using the Angular CLI. I did this just to test that everything was installed and is working correctly.
MB-MB5:~ mikeb$ mkdir dev_angular
MB-MB5:~ mikeb$ cd dev_angular
MB-MB5:dev_angular mikeb$ ng new TodoApp
CREATE TodoApp/README.md (1024 bytes)
CREATE TodoApp/angular.json (3557 bytes)
CREATE TodoApp/package.json (1313 bytes)
CREATE TodoApp/tsconfig.json (408 bytes)
CREATE TodoApp/tslint.json (2805 bytes)
CREATE TodoApp/.editorconfig (245 bytes)
CREATE TodoApp/.gitignore (503 bytes)
CREATE TodoApp/src/favicon.ico (5430 bytes)
CREATE TodoApp/src/index.html (294 bytes)
CREATE TodoApp/src/main.ts (370 bytes)
CREATE TodoApp/src/polyfills.ts (3194 bytes)
CREATE TodoApp/src/test.ts (642 bytes)
CREATE TodoApp/src/styles.css (80 bytes)
CREATE TodoApp/src/browserslist (388 bytes)
CREATE TodoApp/src/karma.conf.js (964 bytes)
CREATE TodoApp/src/tsconfig.app.json (166 bytes)
CREATE TodoApp/src/tsconfig.spec.json (256 bytes)
CREATE TodoApp/src/tslint.json (314 bytes)
CREATE TodoApp/src/assets/.gitkeep (0 bytes)
CREATE TodoApp/src/environments/environment.prod.ts (51 bytes)
CREATE TodoApp/src/environments/environment.ts (642 bytes)
CREATE TodoApp/src/app/app.module.ts (314 bytes)
CREATE TodoApp/src/app/app.component.css (0 bytes)
CREATE TodoApp/src/app/app.component.html (1141 bytes)
CREATE TodoApp/src/app/app.component.spec.ts (998 bytes)
CREATE TodoApp/src/app/app.component.ts (211 bytes)
CREATE TodoApp/e2e/protractor.conf.js (752 bytes)
CREATE TodoApp/e2e/tsconfig.e2e.json (213 bytes)
CREATE TodoApp/e2e/src/app.e2e-spec.ts (303 bytes)
CREATE TodoApp/e2e/src/app.po.ts (208 bytes)
npm WARN notice [SECURITY] lodash has the following vulnerability: 1 low. Go here for more details: https://nodesecurity.io/advisories?search=lodash&version=3.10.1 - Run `npm i npm@latest -g` to upgrade your npm version, and then `npm audit` to get more info.
WARN notice [SECURITY] ws has the following vulnerability: 1 high. Go here for more details: https://nodesecurity.io/advisories?search=ws&version=1.1.2 - Run `npm i npm@latest -g` to upgrade your npm version, and then `npm audit` to get more info.
WARN notice [SECURITY] debug has the following vulnerability: 1 low. Go here for more details: https://nodesecurity.io/advisories?search=debug&version=2.3.3 - Run `npm i npm@latest -g` to upgrade your npm version, and then `npm audit` to get more info.
WARN notice [SECURITY] debug has the following vulnerability: 1 low. Go here for more details: https://nodesecurity.io/advisories?search=debug&version=2.2.0 - Run `npm i npm@latest -g` to upgrade your npm version, and then `npm audit` to get more info.
WARN notice [SECURITY] debug has the following vulnerability: 1 low. Go here for more details: https://nodesecurity.io/advisories?search=debug&version=2.3.3 - Run `npm i npm@latest -g` to upgrade your npm version, and then `npm audit` to get more info.
WARN notice [SECURITY] debug has the following vulnerability: 1 low. Go here for more details: https://nodesecurity.io/advisories?search=debug&version=2.3.3 - Run `npm i npm@latest -g` to upgrade your npm version, and then `npm audit` to get more info.
WARN notice [SECURITY] parsejson has the following vulnerability: 1 high. Go here for more details: https://nodesecurity.io/advisories?search=parsejson&version=0.0.3 - Run `npm i npm@latest -g` to upgrade your npm version, and then `npm audit` to get more info.
> fsevents@1.2.4 install /Users/mikeb/dev_angular/TodoApp/node_modules/fsevents
> node install
[fsevents] Success: "/Users/mikeb/dev_angular/TodoApp/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64/fse.node" already installed
Pass --update-binary to reinstall or --build-from-source to recompile
> node-sass@4.9.3 install /Users/mikeb/dev_angular/TodoApp/node_modules/node-sass
> node scripts/install.js
Downloading binary from https://github.com/sass/node-sass/releases/download/v4.9.3/darwin-x64-57_binding.node
Download complete ░⸩ ⠋ :
Binary saved to /Users/mikeb/dev_angular/TodoApp/node_modules/node-sass/vendor/darwin-x64-57/binding.node
Caching binary to /Users/mikeb/.npm/node-sass/4.9.3/darwin-x64-57_binding.node
> node-sass@4.9.3 postinstall /Users/mikeb/dev_angular/TodoApp/node_modules/node-sass
> node scripts/build.js
Binary found at /Users/mikeb/dev_angular/TodoApp/node_modules/node-sass/vendor/darwin-x64-57/binding.node
Testing binary
Binary is fine
added 1170 packages in 41.929s
Successfully initialized git.
MB-MB5:dev_angular mikeb$ ls
TodoApp
MB-MB5:dev_angular mikeb$ cd TodoApp/
MB-MB5:TodoApp mikeb$ ls
README.md node_modules src
angular.json package-lock.json tsconfig.json
e2e package.json tslint.json
MB-MB5:TodoApp mikeb$ npm start
> todo-app@0.0.0 start /Users/mikeb/dev_angular/TodoApp
> ng serve
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
Date: 2018-09-03T09:56:55.981Z
Hash: 73d3a4317e23d566786b
Time: 6364ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
ℹ 「wdm」: Compiled successfully.
The angular ng command is used for creating and managing a project. The help syntax shows the options available. It also builds and serves the app so that it is possible to see the application working while you are developing it.
MB-MB5:TodoApp mikeb$ ng -h
Available Commands:
add Add support for a library to your project.
new Creates a new directory and a new Angular app.
generate Generates and/or modifies files based on a schematic.
update Updates your application and its dependencies.
build Builds your app and places it into the output path (dist/ by default).
serve Builds and serves your app, rebuilding on file changes.
test Run unit tests in existing project.
e2e Run e2e tests in existing project.
lint Lints code in existing project.
xi18n Extracts i18n messages from source code.
run Runs Architect targets.
eject Temporarily disabled. Ejects your app and output the proper webpack configuration and scripts.
config Get/set configuration values.
help Help.
version Outputs Angular CLI version.
doc Opens the official Angular API documentation for a given keyword.
For more detailed help run "ng [command name] --help"
MB-MB5:TodoApp mikeb$
To see the version of angular installed use the ng version command.
MB-MB5:angular-tour-of-heroes mikeb$ ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.1.5
Node: 8.11.4
OS: darwin x64
Angular: 6.1.6
... animations, common, compiler, compiler-cli, core, forms
... http, language-service, platform-browser
... platform-browser-dynamic, router
Package Version
-----------------------------------------------------------
@angular-devkit/architect 0.7.5
@angular-devkit/build-angular 0.7.5
@angular-devkit/build-optimizer 0.7.5
@angular-devkit/build-webpack 0.7.5
@angular-devkit/core 0.7.5
@angular-devkit/schematics 0.7.5
@angular/cli 6.1.5
@ngtools/webpack 6.1.5
@schematics/angular 0.7.5
@schematics/update 0.7.5
rxjs 6.3.1
typescript 2.7.2
webpack 4.9.2
MB-MB5:angular-tour-of-heroes mikeb$
Browsing the directories it is possible to see the basic template files that are available after the create command.
MB-MB5:TodoApp mikeb$ ls
README.md node_modules src
angular.json package-lock.json tsconfig.json
e2e package.json tslint.json
MB-MB5:TodoApp mikeb$ ls src
app favicon.ico polyfills.ts tsconfig.spec.json
assets index.html styles.css tslint.json
browserslist karma.conf.js test.ts
environments main.ts tsconfig.app.json
MB-MB5:TodoApp mikeb$ cat src/main.ts
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.log(err));
MB-MB5:TodoApp mikeb$ cd ..
MB-MB5:dev_angular mikeb$ ls
TodoApp
Angular Tour of Heroes Tutorial in Atom
MB-MB5:angular-tour-of-heroes mikeb$ pwd
/Users/mikeb/dev_angular/angular-tour-of-heroes
Create the Tour Of Heroes Tutorial app
Create the tutorial heroes application with ng new.
ng new angular-tour-of-heroes
This creates and downloads the components or framework for a standard application.
MB-MB5:dev_angular mikeb$ ng new angular-tour-of-heroes
CREATE angular-tour-of-heroes/README.md (1036 bytes)
CREATE angular-tour-of-heroes/angular.json (3692 bytes)
CREATE angular-tour-of-heroes/package.json (1327 bytes)
CREATE angular-tour-of-heroes/tsconfig.json (408 bytes)
CREATE angular-tour-of-heroes/tslint.json (2805 bytes)
CREATE angular-tour-of-heroes/.editorconfig (245 bytes)
CREATE angular-tour-of-heroes/.gitignore (503 bytes)
CREATE angular-tour-of-heroes/src/favicon.ico (5430 bytes)
CREATE angular-tour-of-heroes/src/index.html (306 bytes)
CREATE angular-tour-of-heroes/src/main.ts (370 bytes)
CREATE angular-tour-of-heroes/src/polyfills.ts (3194 bytes)
CREATE angular-tour-of-heroes/src/test.ts (642 bytes)
CREATE angular-tour-of-heroes/src/styles.css (80 bytes)
CREATE angular-tour-of-heroes/src/browserslist (388 bytes)
CREATE angular-tour-of-heroes/src/karma.conf.js (964 bytes)
CREATE angular-tour-of-heroes/src/tsconfig.app.json (166 bytes)
CREATE angular-tour-of-heroes/src/tsconfig.spec.json (256 bytes)
CREATE angular-tour-of-heroes/src/tslint.json (314 bytes)
CREATE angular-tour-of-heroes/src/assets/.gitkeep (0 bytes)
CREATE angular-tour-of-heroes/src/environments/environment.prod.ts (51 bytes)
CREATE angular-tour-of-heroes/src/environments/environment.ts (642 bytes)
CREATE angular-tour-of-heroes/src/app/app.module.ts (314 bytes)
CREATE angular-tour-of-heroes/src/app/app.component.css (0 bytes)
CREATE angular-tour-of-heroes/src/app/app.component.html (1141 bytes)
CREATE angular-tour-of-heroes/src/app/app.component.spec.ts (1043 bytes)
CREATE angular-tour-of-heroes/src/app/app.component.ts (226 bytes)
CREATE angular-tour-of-heroes/e2e/protractor.conf.js (752 bytes)
CREATE angular-tour-of-heroes/e2e/tsconfig.e2e.json (213 bytes)
CREATE angular-tour-of-heroes/e2e/src/app.e2e-spec.ts (318 bytes)
CREATE angular-tour-of-heroes/e2e/src/app.po.ts (208 bytes)
> fsevents@1.2.4 install /Users/mikeb/dev_angular/angular-tour-of-heroes/node_modules/fsevents
> node install
[fsevents] Success: "/Users/mikeb/dev_angular/angular-tour-of-heroes/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64/fse.node" already installed
Pass --update-binary to reinstall or --build-from-source to recompile
> node-sass@4.9.3 install /Users/mikeb/dev_angular/angular-tour-of-heroes/node_modules/node-sass
> node scripts/install.js
Cached binary found at /Users/mikeb/.npm/node-sass/4.9.3/darwin-x64-57_binding.node
> node-sass@4.9.3 postinstall /Users/mikeb/dev_angular/angular-tour-of-heroes/node_modules/node-sass
> node scripts/build.js
Binary found at /Users/mikeb/dev_angular/angular-tour-of-heroes/node_modules/node-sass/vendor/darwin-x64-57/binding.node
Testing binary
Binary is fine
added 1170 packages in 31.253s
Successfully initialized git.
Use ng serve to start serving the web application.
MB-MB5:dev_angular mikeb$ ls
TodoApp angular-tour-of-heroes
MB-MB5:dev_angular mikeb$ cd angular-tour-of-heroes/
MB-MB5:angular-tour-of-heroes mikeb$ ng serve
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
Date: 2018-09-03T10:17:23.214Z
Hash: d1f12ada128fa8aef344
Time: 6455ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
ℹ 「wdm」: Compiled successfully.
^C
MB-MB5:angular-tour-of-heroes mikeb$ ng serve
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
Date: 2018-09-03T11:55:18.048Z
Hash: 960e0cbf02dec1d91456
Time: 7185ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
ℹ 「wdm」: Compiled successfully.
You can stop serving the application by entering Ctl-C in the terminal window that it is running in. This is useful if you want to install or create additional components or if you want to stop and get a clean build of the application.
Starting it up again…
MB-MB5:angular-tour-of-heroes mikeb$ ng serve
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
Date: 2018-09-05T20:26:21.898Z
Hash: 5f9f32c5e7f706f10ffb
Time: 7044ms
chunk {main} main.js, main.js.map (main) 24.8 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.51 MB [initial] [rendered]
ℹ 「wdm」: Compiled successfully.
ℹ 「wdm」: Compiling...
Date: 2018-09-05T20:27:59.574Z - Hash: f76903551609be954d0a - Time: 244ms
4 unchanged chunks
chunk {main} main.js, main.js.map (main) 26.9 kB [initial] [rendered]
ℹ 「wdm」: Compiled successfully.
ℹ 「wdm」: Compiling...
Date: 2018-09-05T20:28:37.954Z - Hash: 5b31228acaa62f4f5576 - Time: 206ms
4 unchanged chunks
chunk {main} main.js, main.js.map (main) 27 kB [initial] [rendered]
ℹ 「wdm」: Compiled successfully.
ℹ 「wdm」: Compiling...
Date: 2018-09-05T20:29:36.389Z - Hash: 5b31228acaa62f4f5576 - Time: 241ms
5 unchanged chunks
ℹ 「wdm」: Compiled successfully.
ℹ 「wdm」: Compiling...
Date: 2018-09-05T20:29:54.143Z - Hash: f005ce91b93c50ae294a - Time: 145ms
4 unchanged chunks
chunk {main} main.js, main.js.map (main) 27.3 kB [initial] [rendered]
ℹ 「wdm」: Compiled successfully.
ℹ 「wdm」: Compiling...
Date: 2018-09-05T20:30:56.228Z - Hash: 22a5c20456f3c24992c7 - Time: 420ms
4 unchanged chunks
chunk {main} main.js, main.js.map (main) 27.5 kB [initial] [rendered]
ℹ 「wdm」: Compiled successfully.
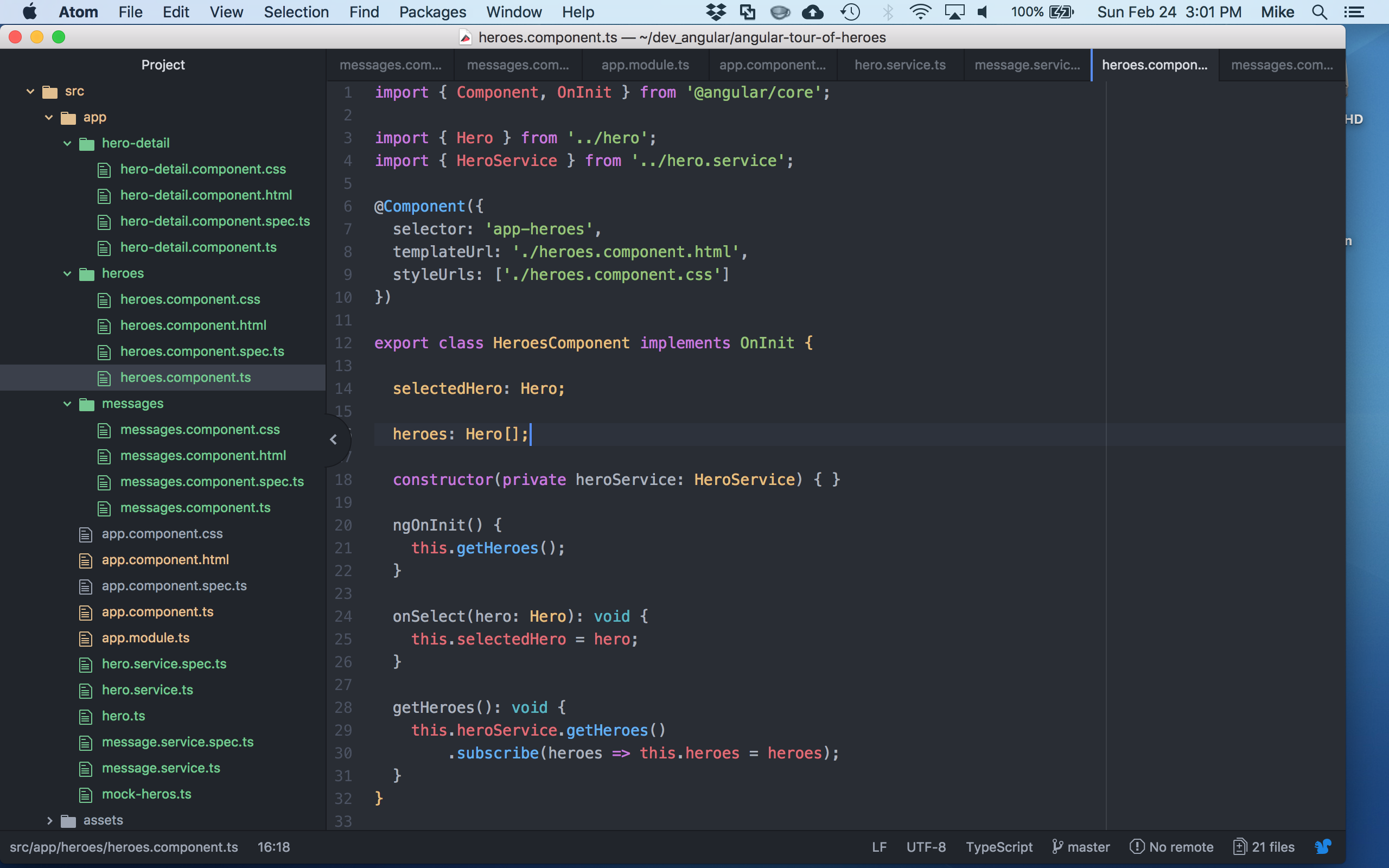
Using Atom
Atom opens the source files in tabs. It is simple to move back and forth between the multiple files needed to define views, CSS and other objects for an Angular app.



Viewing the Tutorial
The web application is viewed and edited live. You edit the source in Atom and view the application in your browser. The application is served from the Angular CLI using the ng serve command. It give the URL to access in the output when it brings the application online.
The tutorial walks through steps to create a view component using static data that provides a basic list useful for creating the initial components.
After creating the list and the master / detail components, the next step is creating a service that provides a data source.


The tutorial itself is straight forward and divided into sections that build specific parts of the application.
The end section of the tutorial has the full code that you can cut and paste into the files if you have problems. I had a couple of times where I had to reference the complete files because it wasn’t very clear what part of the source was supposed to be modified.
In the end you have a basic application that can dynamically add and remove information and send messages between some components. Two views are created with the navigation between them, the dashboard and the heroes details.
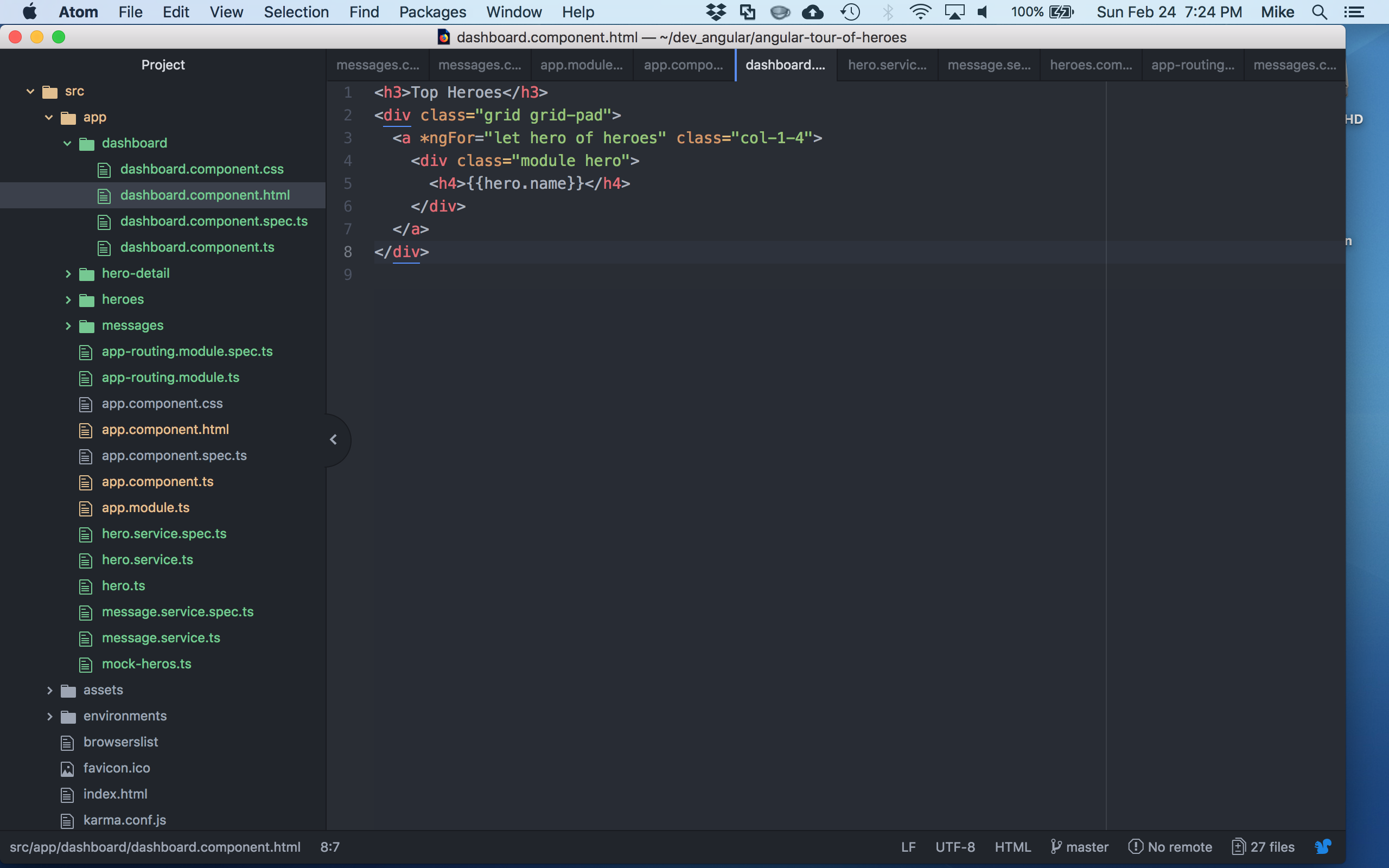
The following is an example of creating a component. In this case the dashboard view.
MB-MB5:angular-tour-of-heroes mikeb$ cd src/app/
MB-MB5:app mikeb$ ng generate component dashboard
CREATE src/app/dashboard/dashboard.component.css (0 bytes)
CREATE src/app/dashboard/dashboard.component.html (28 bytes)
CREATE src/app/dashboard/dashboard.component.spec.ts (649 bytes)
CREATE src/app/dashboard/dashboard.component.ts (281 bytes)
UPDATE src/app/app.module.ts (897 bytes)
MB-MB5:app mikeb$
MB-MB5:app mikeb$ pwd
/Users/mikeb/dev_angular/angular-tour-of-heroes/src/app
MB-MB5:app mikeb$ cd ../..
MB-MB5:angular-tour-of-heroes mikeb$ ng serve
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
Date: 2019-02-25T00:23:13.067Z
Hash: f36027ecae9e69f1bf4b
Time: 7779ms
chunk {main} main.js, main.js.map (main) 33.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.74 MB [initial] [rendered]
ℹ 「wdm」: Compiled successfully.
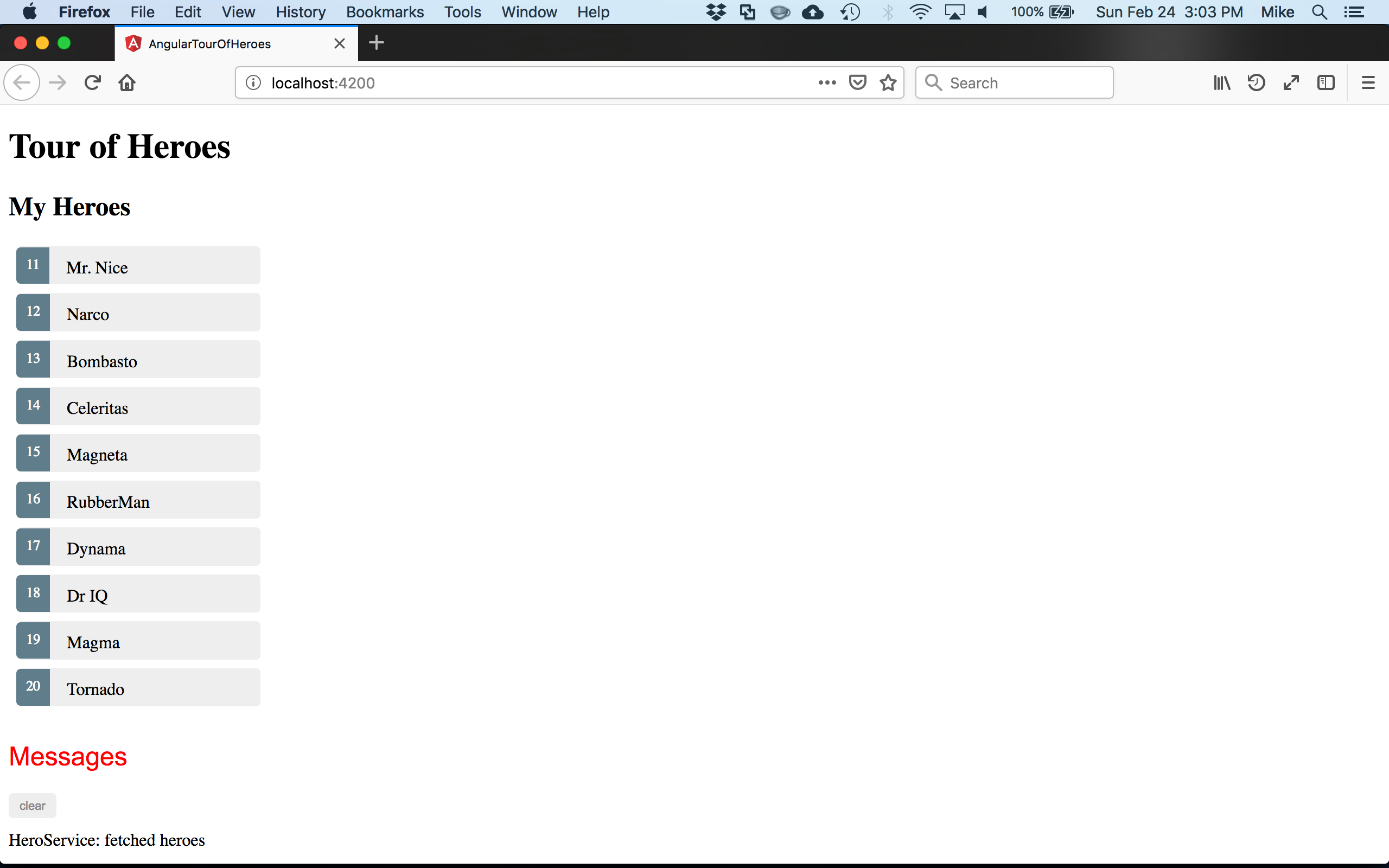
Walking Through the Heroes App
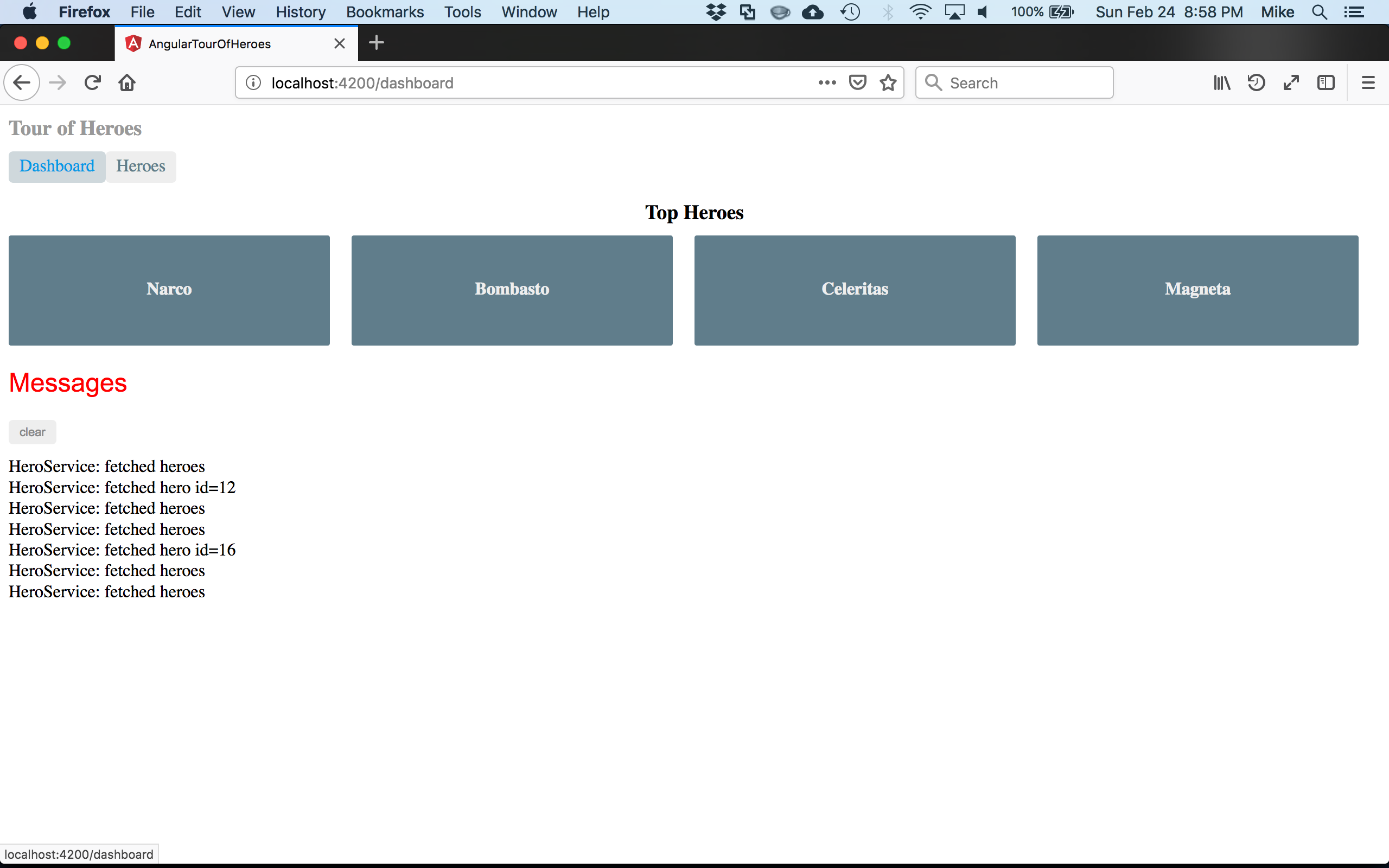
The app runs in the browser and most changes reload in the browser as you save the files in Atom. The following images are examples of how the app looks and works.
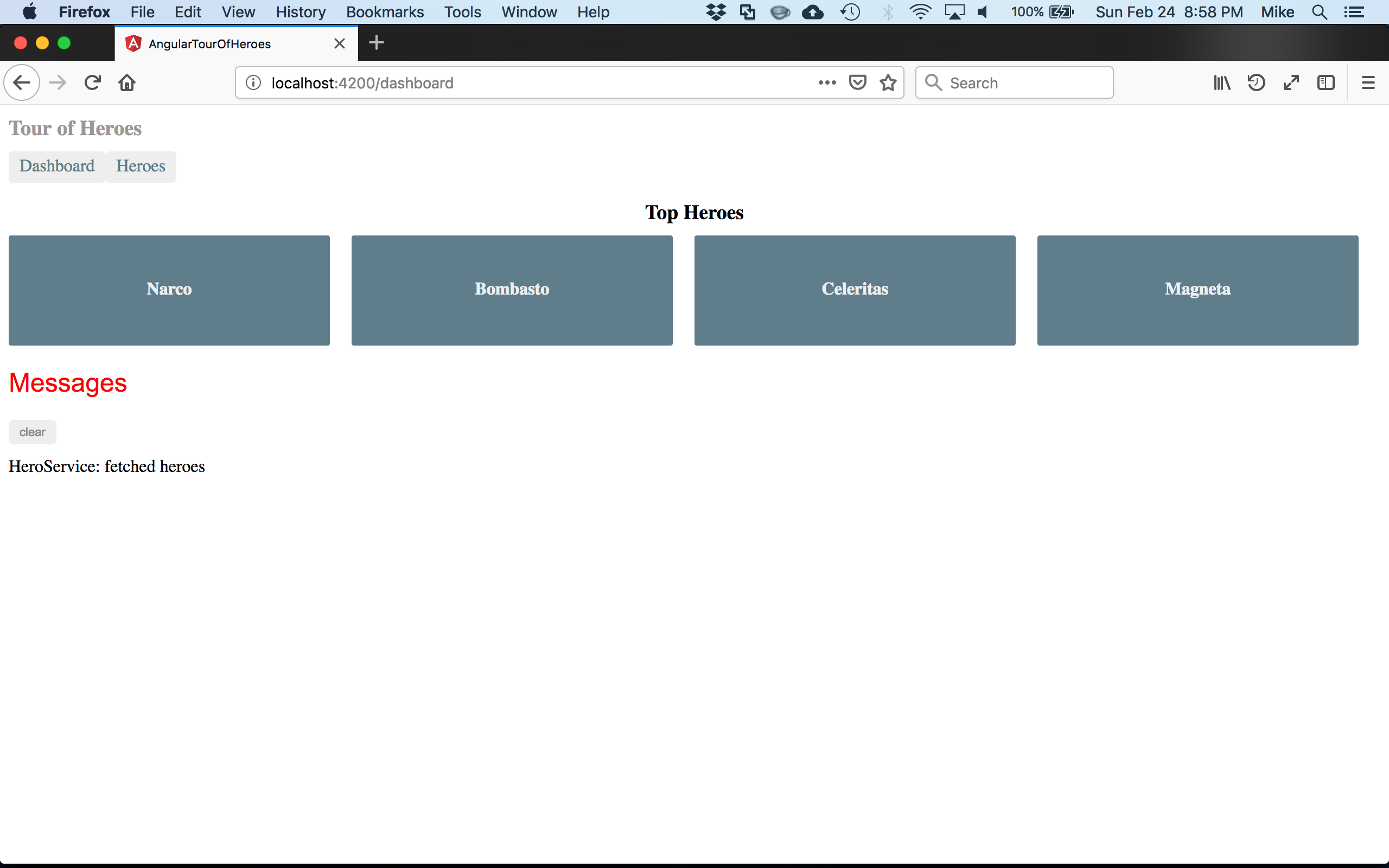
Example of the dashboard.

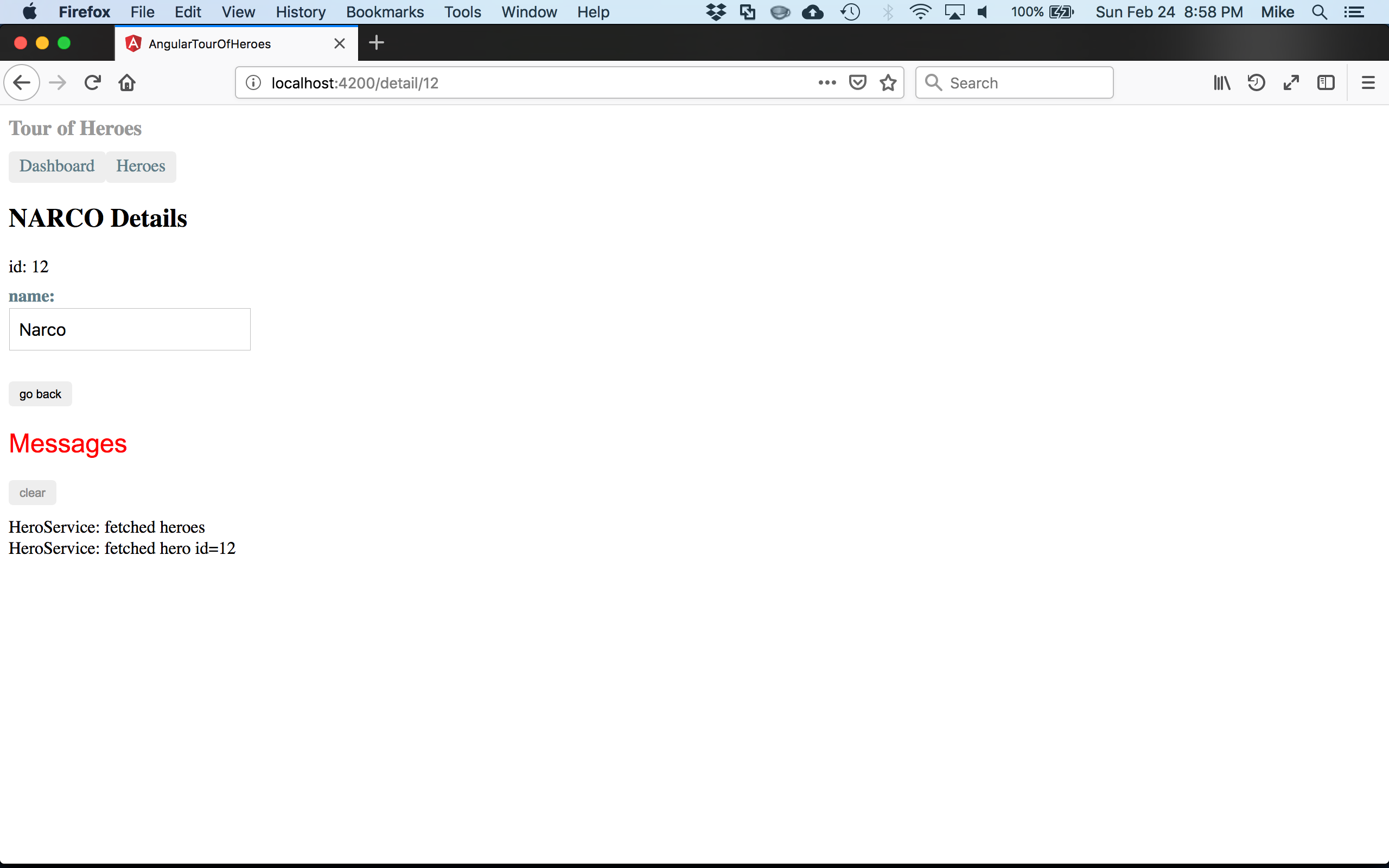
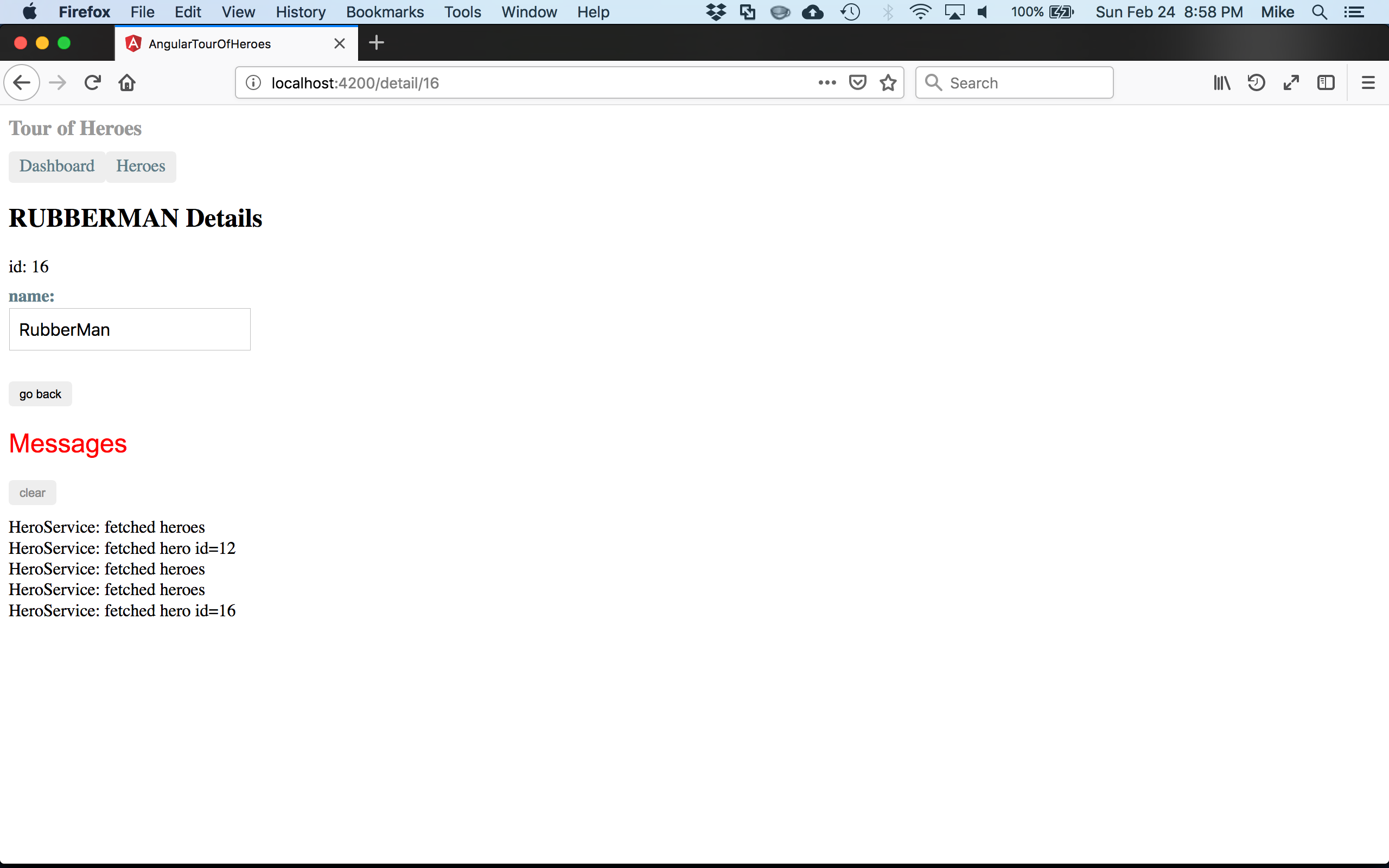
Clicking a hero name in the dashboard gives the details.

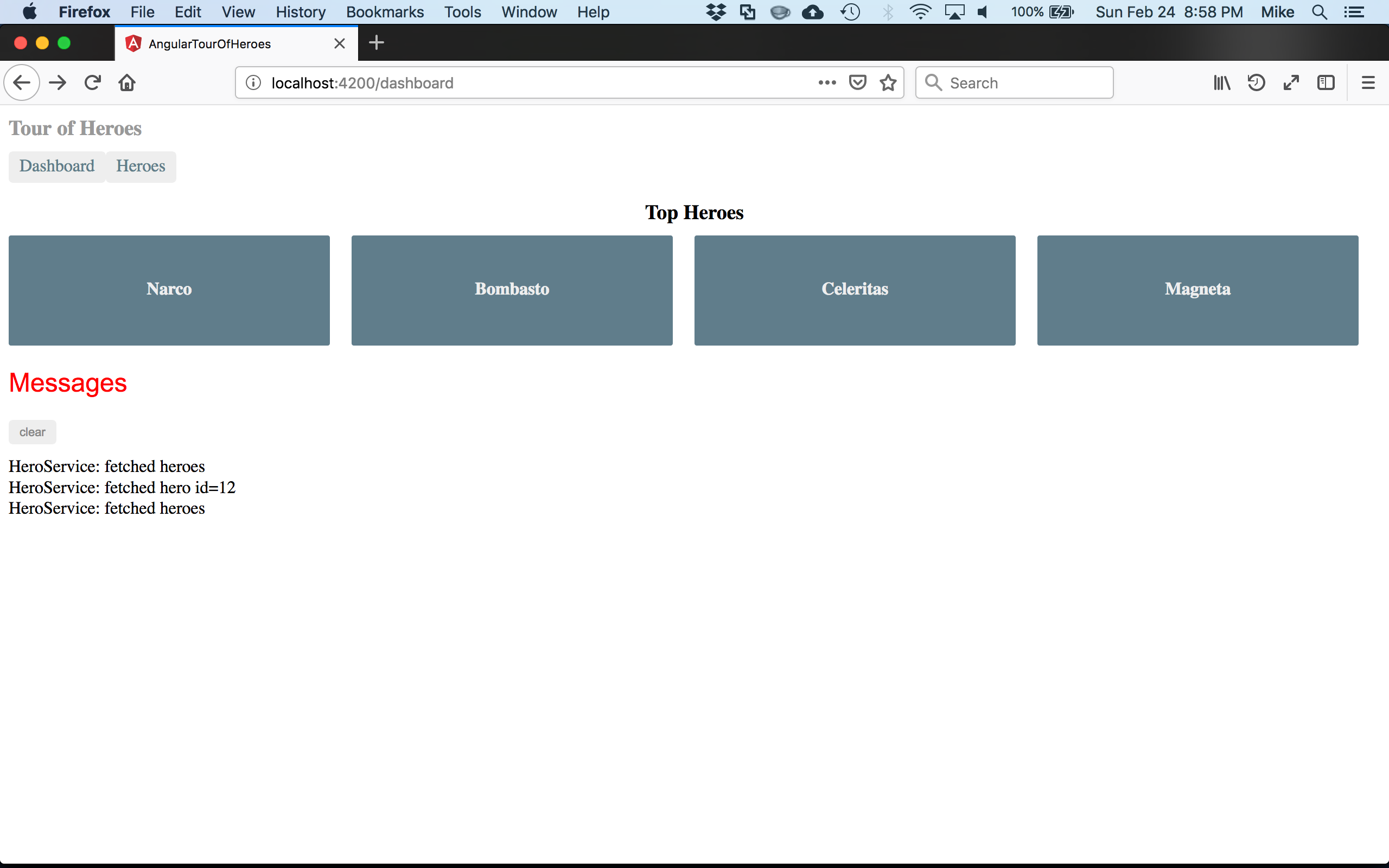
After clicking the “go back” button it returns to the dashboard page.

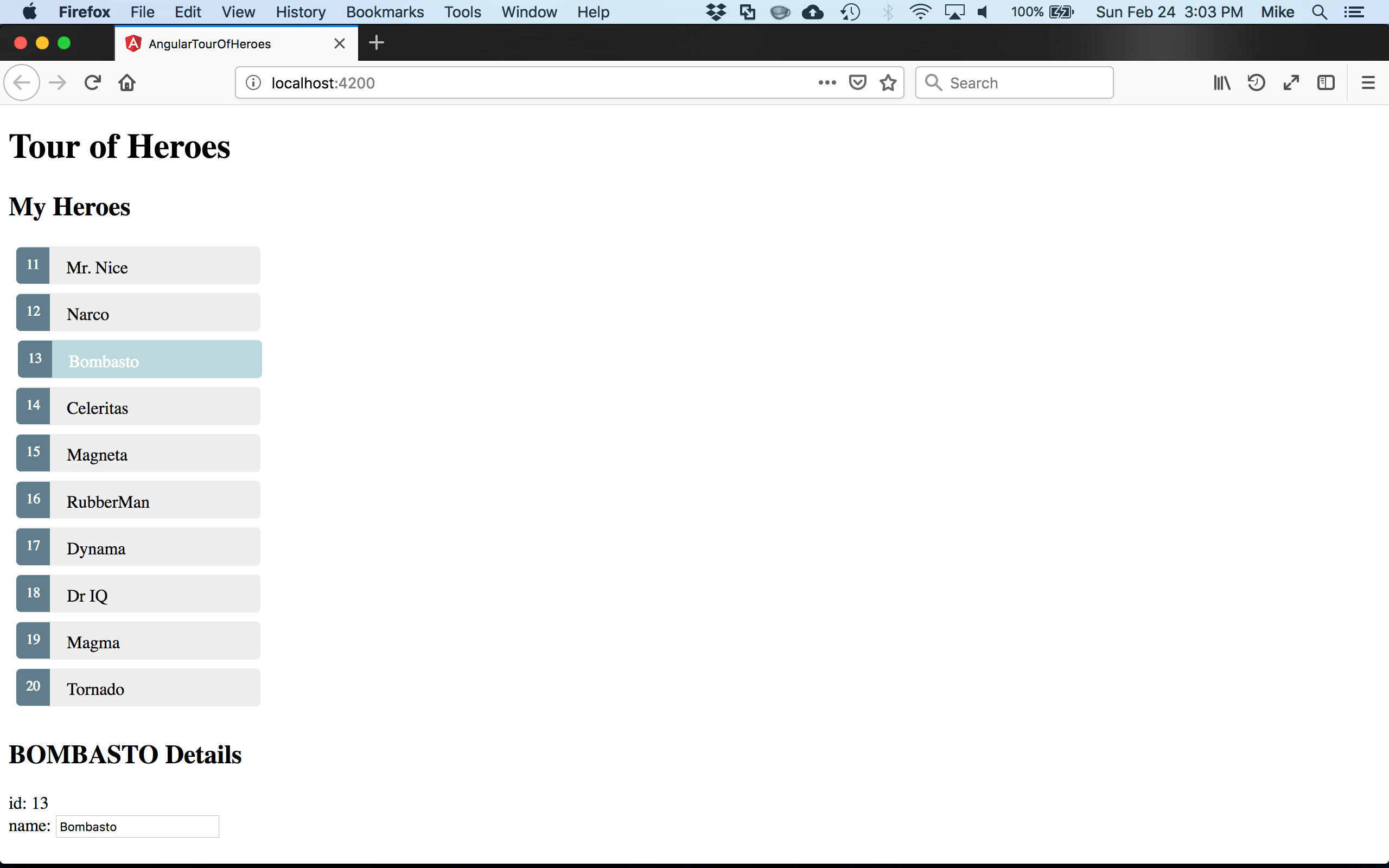
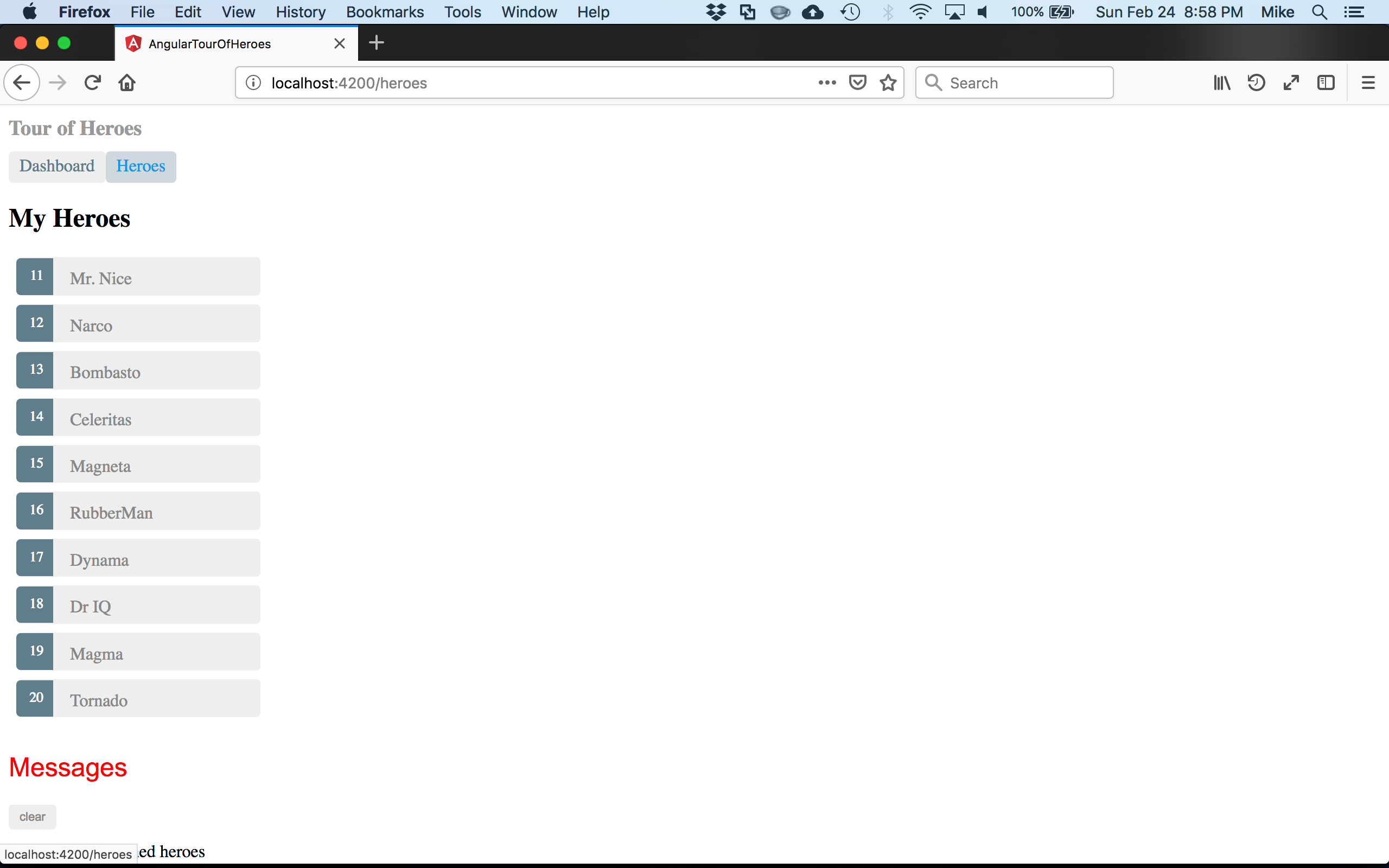
Clicking the heroes link navigates to the heroes list view.

Clicking a hero name goes to the details.

Clicking the dashboard link returns to the dashboard page.

Summary
Overall the tutorial is very well done. I walks through the components required to make an app. I think I will look at the source files a little more and maybe create a diagram. Having a visual reference of the relationship of the files would be helpful.
For a general view of how the components are related, the Angular Architecture overview is fantastic. There is a generic diagram that depicts the relationships of the components as well.
The Architecture page is an excellent reference with links to dig deeper. It is a good place to go next to see how Angular applications are designed.
I think combining Angular, Node.js, docker and kubernetes would make a powerful modern application. Aa good topic for a future post.